Адаптивная таблица
Создание сайта
Адаптивная таблица html
Информация, представленная в виде таблицы, воспринимается легче. Именно поэтому на сайтах для людей, особенно, если это сайты с товарами, обязательно должны быть таблицы.
Да и поисковые системы об этом знают и сайты с таблицами показываются в поисковой выдаче выше. Таблицу html для сайта сделать довольно просто. Ее можно прописать вручную в Блокноте.
- Сначала сообщаем компьютору, что надо нарисовать таблицу. Для этого прописываем контейнер <table></table>
- Внутри этого контейнера задаем параметры таблицы - количество строк и столбцов. Строка обозначается <tr>, а столбец - <td> Таким образом код таблицы из двух строк и трех столбцов будет выглядеть вот так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Внутри контейнера столбца можно прописать нужные нам значения таблицы
<table>
<tr>
<td>Дата</td><td>Прибыль</td><td>Потрачено</td>
</tr>
<tr>
<td>Значение 1</td><td>Значение 2</td><td>Значение 3</td>
</tr>
</table>
Это был краткий экскурс в правила построения простейшей таблицы. А вообще, тема этого поста - адаптивная таблица. Вот готовый код html перестраиваемой таблицы:
Вот рабочий код адаптивной таблицы на два столбца.
<h2 style="text-align: center;">Заголовок таблицы</h2><br>
<div class="spisok_cat">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 100%; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<table id="tablepress-20" class="tablepress tablepress-id-20"><thead><tr class="row-1 odd"><th class="column-1">Столбец 1</th><th class="column-2">Столбец 2</th></tr></thead>
<tbody class="row-hover">
<tr class="row-2 even"><td class="column-1">Значение 1</td><td class="column-2">Значение 2</td></tr>
<tr class="row-2 even"><td class="column-1">Значенине 3</td><td class="column-2">Значение 4</td></tr>
</tbody></table></div>
Вот так выглядит таблица после загрузки на сайт:
Адаптивная таблица на два столбца
Заголовок таблицы
| Столбец 1 | Столбец 2 |
|---|---|
| Значение 1 | Значение 2 |
| Значенине 3 | Значение 4 |
Вот код адаптивной таблицы на три столбца. Надеюсь, сделать дополнительные строки или столбцы для вас теперь не составит труда.
<h2 style="text-align: center;">Заголовок таблицы</h2><br>
<div class="spisok_cat">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 100%; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<table id="tablepress-20" class="tablepress tablepress-id-20"><thead><tr class="row-1 odd"><th class="column-1">Столбец 1</th><th class="column-2">Столбец 2</th><th class="column-2">Столбец 3</th></tr></thead>
<tbody class="row-hover">
<tr class="row-2 even"><td class="column-1">Значение 1</td><td class="column-2">Значение 2</td><td class="column-2">Длинный текст для демонстрации, что будет приосходить с ячейкой</td></tr>
<tr class="row-2 even"><td class="column-1">Значенине 4</td><td class="column-2">Значение 5</td><td class="column-2">Значение 6</td></tr>
</tbody></table></div>
Вот так выглядит адаптивная таблица после загрузки на сайт.
Адаптивная таблица на три столбца
Заголовок таблицы
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Значение 1 | Значение 2 | Длинный текст для демонстрации, что будет приосходить с ячейкой |
| Значенине 4 | Значение 5 | Значение 6 |
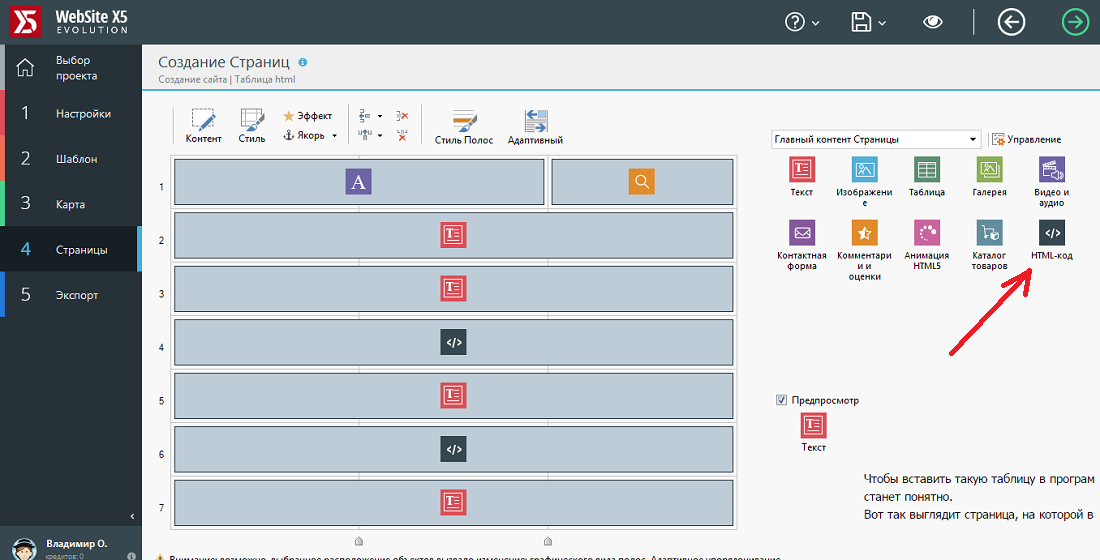
Адаптивная таблица для WebSiteX5
Чтобы вставить такую таблицу в программе Website, нужно использовать не стандартный блок "Таблицы", а вставить блок HTML. Надеюсь, из рисунка ниже все станет понятно.
Вот так выглядит страница, на которой вы сейчас находитесь, сверстанная в программе WebSiteX5

В видео ниже есть подробная инструкция, как редактировать и создавать адаптивную таблицу. Справится даже школьник.
Заголовок таблицы
| Овощи | Фрукты | Тара |
|---|---|---|
| Капуста | Апельсины | Ящики |
| 100 кг | 35 тонн | 152 ящика |
Отчет по овощному складу
| Овощи | Фрукты | Тара |
|---|---|---|
| Капуста | Апельсины | Ящики |
| 100 кг | 35 тонн | 152 ящика |
| Морковка | Ананасы | Тара для хранения скоропортящихся продуктов |