Шаблон сайта в программе WebSiteX5Evolution
Создание сайта
Шаблон сайта
Начинающие сайтостроители не верят в свои силы и стремятся найти в интернете какие-то бесплатные шаблоны для своих будущих сайтов. Бесплатных шаблонов в интернете много, НО
- Сайт, сделанный на бесплатном шаблоне никогда не станет уникальным, ведь кроме вас этот шаблон использовали еще пару тысяч человек.
- Почему-то шаблон, идеально подходящий под наши идеи не находится. Хотелось бы в нем что-то убрать, а что-то добавить, но вы не знаете как это сделать. В результате, вы еще сайт не сделали, а он вам уже не нравится.
Я предлагаю вам не терять времени зря и сделать свой уникальный шаблон. Такой, какой нравится вам и идеально подходит под ваши задумки и видение будущего сайта. Тем более. что с программой WebSiteX5 это довольно просто. И еще одно неоспоримое преимущество - вы всегда сможете доработать ваш шаблон, что-то добавить или убрать. При этом не нужно будет переделывать уже созданные страницы сайта. Все изменения автоматически произойдут на всех ваших уже созданных страницах.
Создание шаблона
Скачиваем, загружаем и устанавливаем программу WebSiteX5Evolution. У меня установлена именно эта программа, поэтому, естественно, все примеры я буду показывать на ней.
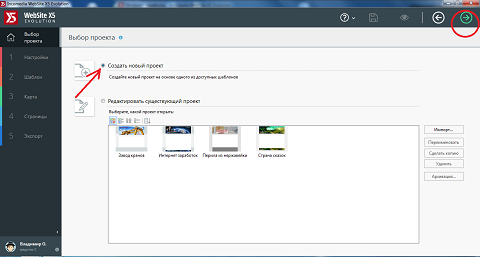
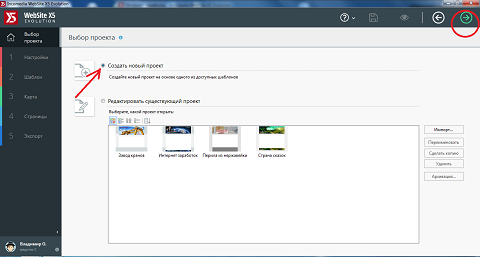
 Отмечаем "Создать новый шаблон", и жмем на зеленую стрелку в правом верхнем углу.
Отмечаем "Создать новый шаблон", и жмем на зеленую стрелку в правом верхнем углу.
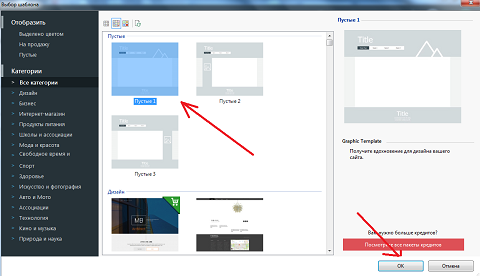
 Выделяем первый шаблон, нажимаем "ОК". На открывшейся странице заполняем все поля. Особое внимание уделяем полям "Название сайта" и "Описание". Как выбрать название сайта я расскажу отдельно. Описание будут читать ваши будущие посетители. Нужно написать так, чтобы человек прочел ваше описание и захотел перейти на сайт. То есть, коротко - что посетитель найдет на вашем сайте.
Выделяем первый шаблон, нажимаем "ОК". На открывшейся странице заполняем все поля. Особое внимание уделяем полям "Название сайта" и "Описание". Как выбрать название сайта я расскажу отдельно. Описание будут читать ваши будущие посетители. Нужно написать так, чтобы человек прочел ваше описание и захотел перейти на сайт. То есть, коротко - что посетитель найдет на вашем сайте.
Как скачивать и устанавливать программу я рассказывать не буду. Если вы не в состоянии сделать этих простых действий, то сайты строить вам пока еще рано.
Открываем программу, жмем кнопку "Пуск" и видим такую картинку:
 Отмечаем "Создать новый шаблон", и жмем на зеленую стрелку в правом верхнем углу.
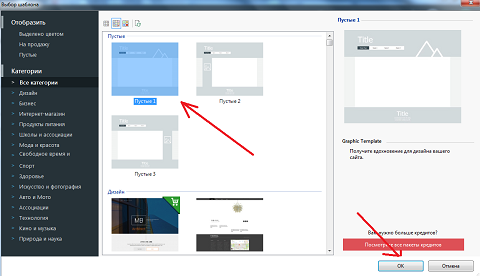
Отмечаем "Создать новый шаблон", и жмем на зеленую стрелку в правом верхнем углу.Попадаем на страничку с готовыми шаблонами, идем в самый верх и выбираем самый первый пустой шаблон без всяких полос.
Эти шаблонные полосы нам не нужны, потому, что они показываются только на больших размерах экранов. А мы с вами делаем адаптивный сайт. И, хотелось бы, чтобы этот сайт смотрелся красиво и на большом мониторе и на экране телефона. А полос мы потом наделаем столько, сколько нам будет нужно.
 Выделяем первый шаблон, нажимаем "ОК". На открывшейся странице заполняем все поля. Особое внимание уделяем полям "Название сайта" и "Описание". Как выбрать название сайта я расскажу отдельно. Описание будут читать ваши будущие посетители. Нужно написать так, чтобы человек прочел ваше описание и захотел перейти на сайт. То есть, коротко - что посетитель найдет на вашем сайте.
Выделяем первый шаблон, нажимаем "ОК". На открывшейся странице заполняем все поля. Особое внимание уделяем полям "Название сайта" и "Описание". Как выбрать название сайта я расскажу отдельно. Описание будут читать ваши будущие посетители. Нужно написать так, чтобы человек прочел ваше описание и захотел перейти на сайт. То есть, коротко - что посетитель найдет на вашем сайте.Жмем кнопку Далее (зеленая стрела вверху) и переходим к редактированию шаблона.
Структура шаблона
Раздел "Разрешения и адаптивный дизайн" трогать не нужно. Там все очень хорошо и правильно настроено.

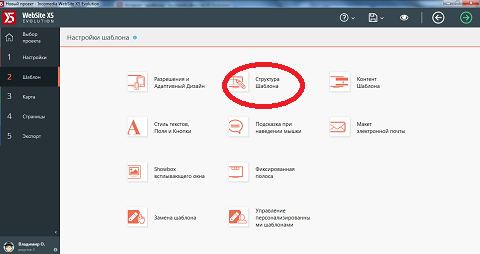
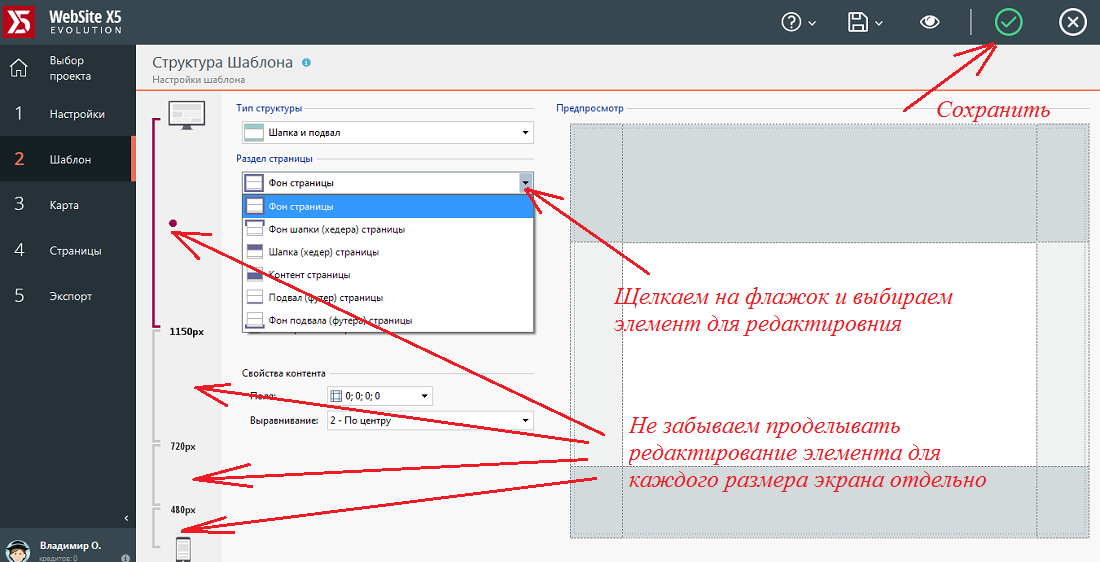
Открываем раздел "Структура шаблона". Там видим графическое изображение структуры шаблона (смотри рисунок ниже). Щелкаем мышкой по элементу картинки или в меню справа жмем на флажок и выбираем элемент шаблона, который мы будем редактировать.
Элементы, доступные для редактирования:
- Фон страницы
- Фон шапки страницы
- Шапка страницы
- Контент страницы
- Подвал страницы
- Фон подвала страницы
Фон страницы
По умолчанию фон страницы окрашен в светло серый цвет. Многие веб-мастера делают фоном страницы красочную картинку, а фон контента полупрозрачным. Получается текст поверх просвечивающейся картинки. Получается довольно красиво. Если хотите сделать сайт, чтобы полюбоваться на него самому и показать вашим друзьям, какой вы крутой программист - тогда конечно, сделайте так, как описано выше. Если же вы хотите сделать сайт для людей и зарабатывать на нем деньги, то делать этого не стоит.
Такой вариант оформления имеет насколько минусов:
- Такой текст поверх картинки неудобно читать, посетители раздражаются и быстро закрывают вашу страницу. Вы потеряли клиента и робот увидел, что поведенческий фактор вашего сайта плохой и отдвинул ваш сайт в списке выдачи подальше.
- Страница, перегруженная картинками медленно грузится и посетитель может просто не дождаться и закрыть ее. Результат тот же - потеря клиента и проседание сайта в списке ранжирования выдачи.

Фон шапки (хедера) страницы
По умолчанию темно-серого цвета. Можно оставить как есть, а можно вставить какую-то картинку. С одной стороны картинки придают сайту красочности, а с другой утяжеляют сайт. Стоит ли вешать туда картинку - решать вам, но учтите, что ваша картинка фона шапки практически вся будет закрыта картинкой самой шапки.
Шапка (хедер) страницы
А вот в шапке картинка обязательно должна присутствовать. Чтобы вставить картинку в шапку сайта, нужно щелкнуть по папке в графе "файл изображения" и выбрать на вашем компьюторе заранее заготовленную картинку. Для каждого размера страницы нужно заготовить свою картинку с определенными размерами. Ширину картинки вам указывает программа, а высоту можете делать по своему усмотрению. Только не забудьте в программе указать высоту вашей шапки для каждого размера экрана пользователя.
Контент страницы
В этом разделе вы можете выбрать цвет фона, на котором будет виден ваш текст. Можно конечно повыеживаться и сделать цвет фона каким-то особенным и неповторимым. Что-нибудь ядовито-зеленое, чтобы пользователя вытошнило и он навсегда ушел с вашего сайта.
А если серьезно - сделайте фон белым. Это придает сайту чистый вид и , что немаловажно, а картинки, сделанные на белом фоне будут смотреться на белом фоне страницы естественно и приятно.
Подвал (футер) страницы
Здесь неплохо разместить узкую картинку или выделить его другим цветом, чтобы пользователю было понятно, что здесь страница закончилась. Часто подвал делают черным и на нем белым шрифтом указывают свои контактные данные.
Фон подвала страницы
Так же, как и фон шапки лучше оставить таким, как он есть по умолчанию, или окрасить в однотонный фон, гармонирующий с картинкой.
Контент шаблона
Здесь все просто. Вы видите шапку сайта с вставленными в нее блоками:
- Название сайта
- Меню
- Картинка.
Двойной щелчок по блоку позволяет его редактировать.
Название сайта
Вписываем название сайта, выбираем шрифт и смотрим, что получилось на разных размерах экрана. Для этого нажимаем на кнопку "Предпросмотр" (рисунок глаза рядом с кнопкой "Сохранить"). Сужаем мышкой размер экрана и смотрим, как меняется шапка нашего будущего сайта, все ли корректно отображается на маленьких экранах.
Меню
Меню может располагаться в шапке, прямо поверх картинки, можно сделать его ниже картинки. Чтобы меню поместилось ниже картинки, нужно перейти в раздел "Шаблон" - "Структура шаблона" - "Шапка страницы" и там отредактировать ширину шапки, добавив в нее пикселей, чтобы меню поместилось и не наезжало на картинку шапки.
При уменьшении экрана меню будет перестраиваться в два, а то и в три-четыре ряда. Поэтому величину ширины шапки нужно редактировать для каждого размера экрана.
Если предполагается, что меню будет большим, его можно сделать отдельным столбцом на странице
Картинка
Картинку мы уже установили вместо фона, поэтому этот блок нужно просто удалить.
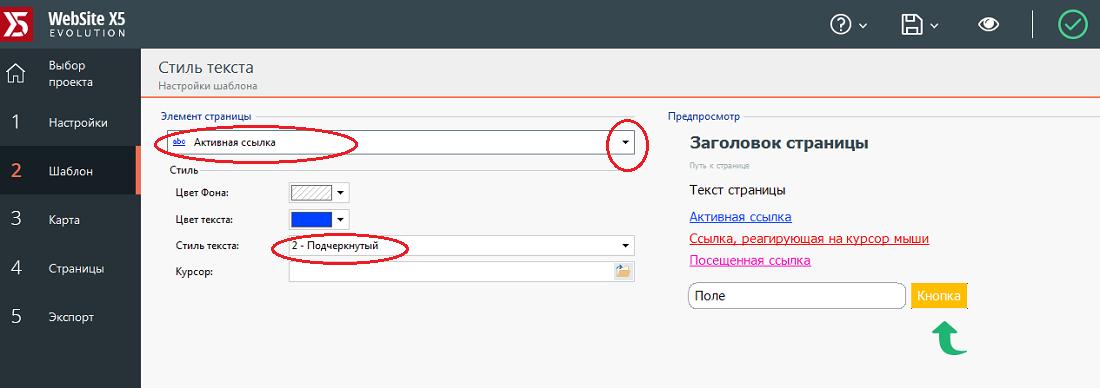
Стиль текстов. Поля и кнопки
Отредактируйте раздел "Стиль текстов" и программа автоматически создаст файл CSS.

Цвет текста
Цвет текста оставьте черным. Черный текст на белом фоне легко читается и красиво смотрится. Если вы хотите показать, что вы супер-стилист, можете сделать текст светло-серым. Читаться такой текст будет с напряжением, пользователь будет быстро уставать, раздражаться и уходить на другой сайт. Но вам-то, крутому стилисту, что до каких-то там лохов, которые ничего не понимают в стилистике.
Вид шрифта
Шрифт оставьте тот, который стоит по умолчанию (Тахома) или выберите свой. Только не надо выбирать что-то экзотическое. Такого шрифта может просто не оказаться в браузере пользователя и он на своем экране увидит закорючки.
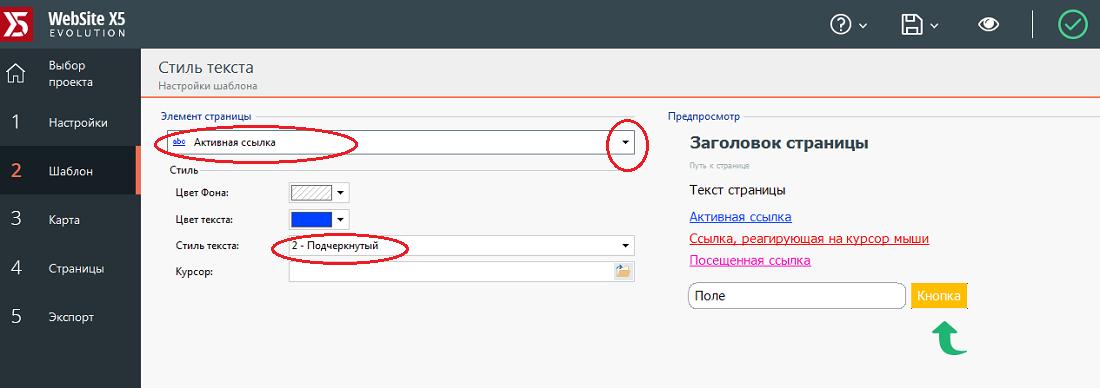
Цвет ссылок
Здесь тоже не нужно изобретать велосипед. Лучше цвета и стили ссылок сделать так, как принято у всех. Конечно, если вы хотите показать свою значимость и высочайший уровень вашего стилистического и художественного восприятия мира, можете применить свои цвета. К сожалению, у нас пока еще нет возможности прослушать, что говорил пользователь при посешении вашего сайта. А то вы бы узнали о себе много нового и существенно пополнили бы свой словарный запас.
А если вы хотите, чтобы пользователь без труда находил в вашем тексте ссылки и переходил по ним, советую оформить все так, как показано на рисунке.

Кнопка "Поиск"
Лучше, чтобы кнопка "Поиск" как-то выделялась на общем фоне страницы. Кнопку можете расположить в шапке, прямо поверх рисунка, или на каждой странице отдельно.
Кнопка "Наверх"
Даже если у вас будут совсем короткие странички, оставьте эту кнопку. Цвет по вашему вкусу.
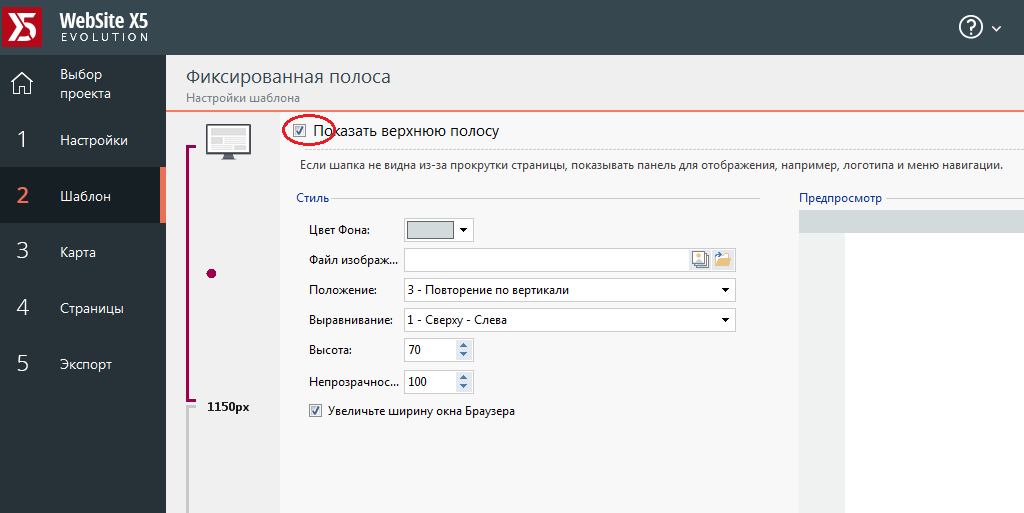
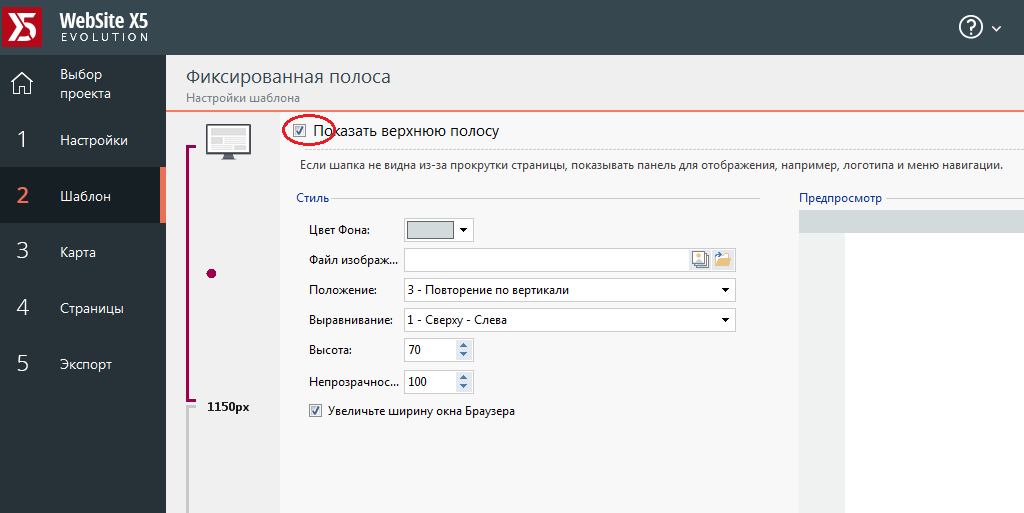
Фиксированная полоса
Сейчас стало модным, когда при прокрутке страницы сайта вниз, вверху страницы появляется фиксированная полоса, на которой может быть картинка, меню или еще какая-то "супер важная" для пользователя информация. "Особенно нужна" такая полоса при просмотре сайта на сматртфонах, когда экран и бе того маленький, а тут еще эта полоса закрывает пол экрана.

Лично меня этот "модный прибамбас" на сайтах раздражает и в своем сайт я его убрал. Сделать это очень просто. Заходим в раздел "Шаблоны" - "Фиксированная полоса" и снимаес галку возле названия. Сделать это надо на каждом размере шаблона.
Если же вам эта функция кажется нужной и важной - вы можете легко настроить фиксированную полосу по вашему вкусу. Опять же, напоминаю, сделать это нужно для каждого размера экрана отдельно.

Шаблон вашего будущего сайта готов. Если в процессе создания сайта вы захотите как-то изменить свой шаблон, что-то добавить или убрать - смело делайте задуманное.
Все изменения отобразятся на всех готовых страницах. При этом контент сайта никак не изменится. Если, конечно, в процессе изменения шаблона вы не забудете, что менять нужно для всех размеров страниц.
Идем дальше - создаем структуру сайта.